Cara Mudah Menampilkan Gambar Thumbnail dan Deskripsi Blog di WhatsApp
2/28/2019
Add Comment

Saat ini whatsapp menjadi aplikasi chatting (messaging) terpopuler di dunia. Banyak sekali info yang dibagikan melalui anak perusahaan facebook tersebut. Tidak terkecuali untuk urusan blog sekalipun bisa dipromosikan di sana. Karena penggunanya yang sangat banyak, whatsapp menjadi ladang empuk untuk menyebar link agar blog bisa mandapatkan tambahan pengunjung.
Ada satu hal penting yang harus diperhatikan ketika mengirim link blog di whatsapp, yaitu tampilan dari rich link previewnya harus benar-benar bagus. Rich link preview adalah tampilan pratinjau dari isi, seperti judul, gambar, dan deskripsi di blog.
Masalah yang sering terjadi yaitu gambar thumbnail tidak keluar sehingga tampilan previewnya kurang cantik. Umumnya pengunjung akan lebih tertarik pada hal yang berbau visual. Makanya, keberadaan gambar ini, sedikit banyak akan membantu memunculkan rasa penasaran di blog sobat. Coba deh bandingkan kedua gambar ini. Mana yang menurut sobat lebih menarik dan mengundang klik?

Masalah yang sering terjadi yaitu gambar thumbnail tidak keluar sehingga tampilan previewnya kurang cantik. Umumnya pengunjung akan lebih tertarik pada hal yang berbau visual. Makanya, keberadaan gambar ini, sedikit banyak akan membantu memunculkan rasa penasaran di blog sobat. Coba deh bandingkan kedua gambar ini. Mana yang menurut sobat lebih menarik dan mengundang klik?

Jika diperhatikan dengan baik-baik, tentu saja pembaca akan lebih tertarik yang ada gambarnya. Jadi, kalau blog sobat memiliki masalah dengan gambar yang tidak muncul atau error, maka tutorial menampilkan gambar thumbnail pada preview link whatsapp berikut ini akan sangat membantu dan bermanfaat sekali. Untuk itu, silahkan ikuti panduan langkah-langkahnya dibawah ini.
1. Mengatasi Gambar Thumbnail Tidak Muncul
#1. Masuk ke bloggger.
#2. Pilih menu tema.
#3. Pilih edit html.

<!-- Facebook and WhatsApp Meta Tag Open Graph by igniel.com -->
<b:if cond='data:view.isHomepage'>
<b:if cond='data:view.isPost'>
<b:if cond='data:view.isPage'>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if></b:if></b:if></b:if>
<meta content='blog' property='og:type'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho04kFCZoI1xiJMt2oBNw8EIzNvAS_DYrVrKZ48Gq4ni7_UzsG8n_Xca9sFyf9_e_CwwenEKm8vgBIaCBlVF8MXz98iT_xYDjDL_lF2MGPIM-cRjO5k0-XOb6MWI1ovMjM01E-c_Keo6Ck/s1600/ignielcom.png' property='og:image'/>
</b:if></b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='data:post.snippet' property='og:description'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='https://www.facebook.com/106660612706164' property='article:author'/>
<meta content='https://www.facebook.com/106660612706164' property='article:publisher'/>
<meta content='106660612706164' property='fb:admins'/>
<meta content='en_US' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='id_ID' property='og:locale:alternate'/>#5. Ganti url yang warna merah, dengan url gambar ikon blog sobat. Untuk ID akun facebook atau fanspage yang bernomor merah, silahkan diganti dengan ID akun facebook atau fansfage sobat.
#7. Jika berhasil, aku ucapkan selamat. Jika belum, coba check lagi coddingnya.
#8. Selesai.
2. Cara kedua
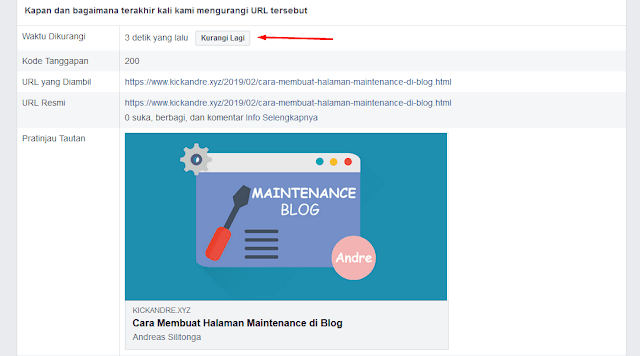
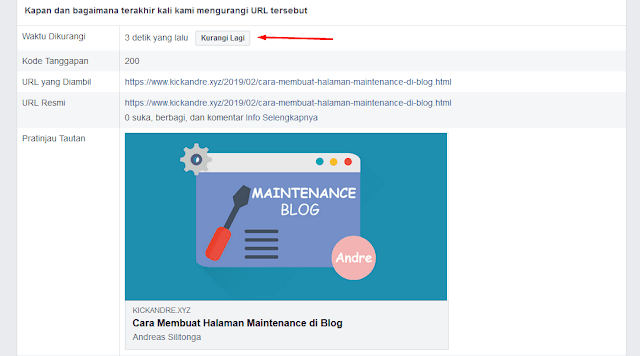
https://developers.facebook.com/tools/debug/sharing#2. Masukkan link blog atau link artikel.
#3. Klik tombol Debug.
#4. Klik tombol Scrape Again atau Kurangi Lagi > kurangi beberapa kali sampai gambar thumbnail keluar.
#5. Selesai.


Baca juga : cara membuat aplikasi facebook tanpa codding? emang bisa?
Selesai sudah solusi mengatasi gambar thumbnail yang tidak muncul di preview link whatsapp. Jangan terlalu berlebihan dalam menyebar link yah, nanti diblokir sama facebook lho!. Itu aja sih menurut aku. Terima kasih hehehe.

0 Response to "Cara Mudah Menampilkan Gambar Thumbnail dan Deskripsi Blog di WhatsApp"
Post a Comment